Webflow vs Bolt: Classic vs AI Web Builders

Webflow and Bolt represent two different eras of website building. Webflow is the classic powerhouse, offering precision design, enterprise-level SEO, and structured CMS control, while Bolt is the new, AI-first contender built for instant creation and lean teams. Webflow is ideal for professional marketers, CMOs, and agencies managing complex sites. Bolt excels for solo founders or startups who want to ship fast without deep technical knowledge. If you value customization, SEO, and scalability, Webflow wins. If speed and simplicity are your goals, Bolt delivers.
The web design industry is witnessing a transformation.
The website builder market is evolving, and fast. While traditional tools like Webflow have empowered designers and developers for over a decade, a new breed of AI-native platforms is entering the scene (just like we recently explored in our Webflow vs Lovable comparison).
On one side, we have Webflow, a visual powerhouse trusted by designers, marketers, and developers alike. On the other, a bold new contender: Bolt, a lightweight AI-first tool that promises speed, simplicity, and automation at every step.
This isn’t just a platform comparison. It’s a reflection of a broader shift:
- From pixel-level control to prompt-based creation
- From structured workflows to flexible, collaborative interfaces
- From traditional CMS setups to markdown and AI-driven blocks
Whether you’re a solopreneur or a CMO leading digital transformation, the question is clear: Should you go with a classic visual builder like Webflow or an AI-native experience like Bolt?
Let’s break it down.
Webflow vs Bolt - Target Users: Structured Teams vs Agile Creators
Webflow has long been the darling of agencies, freelance designers, and in-house marketing teams. It offers enterprise-grade structure, multi-user permissions, and a clear separation between design, content, and development logic.
Meanwhile, Bolt caters to early-stage startups, indie makers, and developer-marketers. It’s built for lean, fast-moving teams that want to ship landing pages, changelogs, or documentation sites without involving a whole design/dev loop.
Key Differences:
- Webflow: Ideal for professional teams managing content at scale or maintaining high standards for brand consistency.
- Bolt: Best for solo founders, startups validating ideas, or marketers who want a site up by the end of the day.
✅ If your workflow includes stakeholder approvals, brand systems, and SEO audits—Webflow wins.
✅ If you need speed, AI help, and don’t want to hire a designer—Bolt is the better fit.
Webflow vs Bolt - Ease of Use & Interface
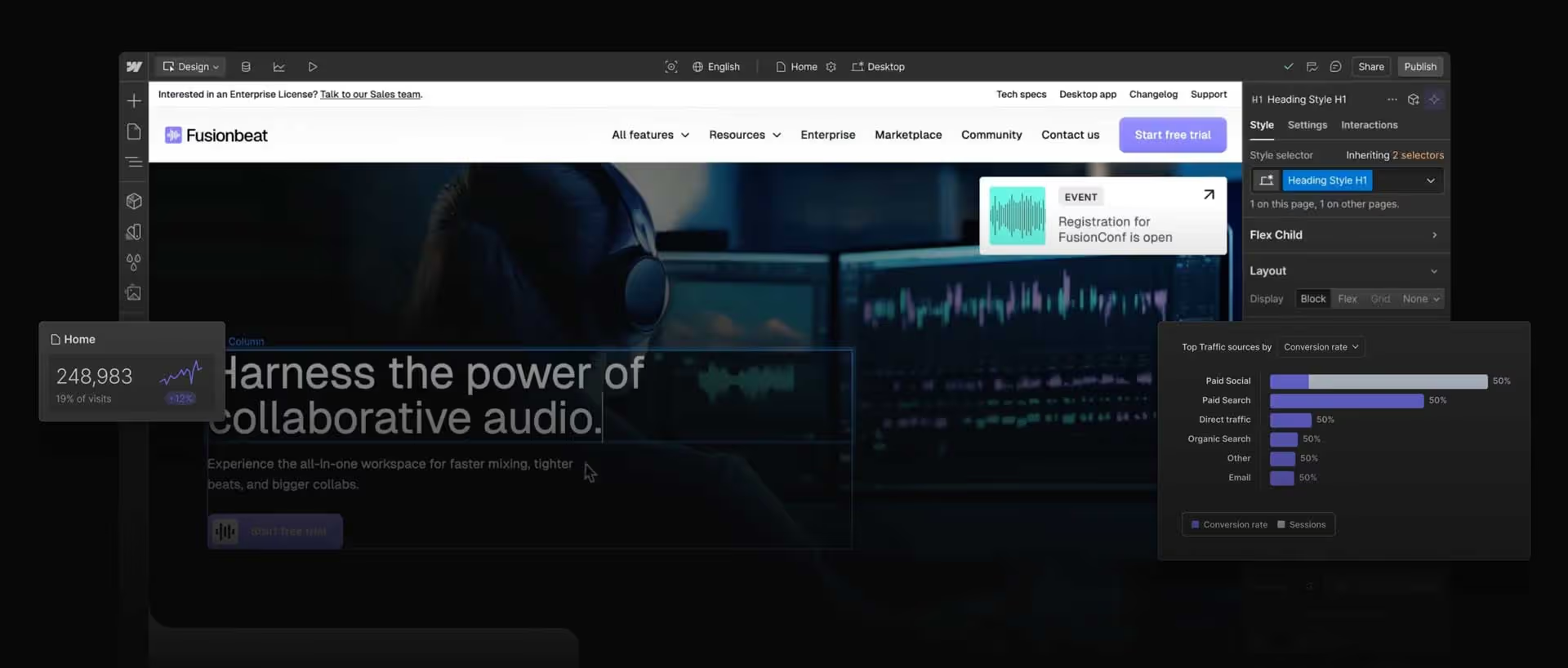
Webflow gives you complete design control, but at a cost—its interface mimics HTML and CSS structure. You’ll see things like “flexbox,” “z-index,” and “combo classes.” For designers, this is a dream. For non-technical users, it can feel like a developer’s playground.
Webflow Pros:
- Figma-level visual precision
- Responsive design baked in
- Animation and interaction logic

Bolt, in contrast, feels like using Notion or a Google Doc. It’s made for natural interaction, not training. Want a new hero section? Type “/add hero section” or tell the AI assistant to do it for you. No classes. No selectors. No deep UI complexity.
Bolt Pros:
- Clean, clutter-free editor
- AI prompt support built-in
- Feels like writing a doc, not designing a page
✅ Webflow is perfect for pros who want total control.
✅ Bolt is made for instant productivity, especially if you hate fiddling with design tools.

Webflow vs Bolt - CMS Features
The Webflow CMS is one of the most powerful in the no-code world. You can define custom collections, build relationships (e.g., blog posts linked to authors and categories), and even use conditional logic. It supports localization, user roles, and programmatic updates via API.
Bolt’s CMS is minimalist. It supports basic blogging, pages, and markdown content. It doesn’t have relational fields or reference capabilities yet, but you can quickly spin up a content-driven site or changelog with zero configuration.
✅ Choose Webflow if you’re running content-heavy sites (news, directories, ecommerce).
✅ Choose Bolt if you just need a blog or product site with minimal structure.
Webflow vs Bolt - Pricing & Plans
Pricing often becomes a deciding factor—especially for small businesses and solo creators.
Webflow’s pricing structure is detailed—and sometimes confusing. There are two tiers to manage: site plans (for hosting and CMS limits) and workspace plans (for team collaboration). Add-ons like ecommerce, localization, or higher CMS limits can increase costs quickly. For small businesses or solo creators, this can feel restrictive or expensive unless you’re fully using all features.
- Free workspace plan with limited functionality
- Site plans (starting at $14/mo) for hosting individual sites
- Workspace plans (starting at $16/mo) for team collaboration
- Additional costs for CMS, Ecommerce, Logic, Localization
Bolt simplifies pricing. There’s a free plan to get started, and a flat-rate Pro plan that unlocks AI features, team collaboration, and publishing. Everything’s bundled—no hidden upsells or tiered feature gates. It’s clear, fast, and startup-friendly.
- Free plan available with AI limits
- Pro plan ($19/mo) unlocks everything: AI assistant, collaboration, performance deploys
✅ Webflow pricing scales with complexity and usage—but can get expensive fast.
✅ Bolt offers flat, predictable pricing—ideal for lean startups or side projects.
Webflow vs Bolt - Available Tools
Webflow functions almost like a hybrid of design tool and CMS-driven development platform. You get features like reusable components, CMS Logic for automations, interactions and animations, responsive layout controls, localization, and ecommerce modules. It can replace several tools in your stack.
- CMS
- Ecommerce
- Logic automation
- Native localization
- Responsive design controls
- Interactions and animations
Bolt trims this down and focuses on the essentials. It has markdown content blocks, real-time collaboration, an AI content generator, and deployment to modern platforms like Vercel. You won’t find native animation tools or built-in localization, but you’ll get a smooth experience for the majority of lean content sites.
- AI for content generation, layout edits, image prompts
- Developer-ready deploys via GitHub or Vercel
- Real-time collaboration for team editing
- Markdown & block-based architecture
✅ Webflow wins for power users who want one tool to replace Figma + WordPress + Airtable.
✅ Bolt wins for creators who want fast output with minimal setup or bloat.
Webflow vs Bolt - Templates & UI Frameworks
Webflow marketplace is rich with over 2,000 templates for everything from portfolios to SaaS to ecommerce. The ecosystem also includes popular design frameworks like Client-First and Relume, which speed up the process and enforce best practices. Templates are customizable and often include animations, CMS collections, and responsive behavior.
- 2,000+ free and premium templates
- UI kits like Client-First, Relume Library
- Easy-to-clone “clonables” from the Webflow community

Bolt takes a different approach—it doesn’t rely on templates. Instead, it uses AI to generate layouts dynamically. Describe what you want, like “a homepage with testimonials and pricing,” and Bolt will create the structure for you. It’s more fluid and adaptive than browsing templates, but results may vary based on how clear your inputs are.
- Fewer traditional templates
- AI-assisted layout generation (“Generate me a pricing section”)
- Smart block-based editing to create pages dynamically
✅ If you value visual polish and ready-made UI kits—Webflow is your best friend.
✅ If you want AI to co-create your layout—Bolt is like having an assistant designer.
Webflow vs Bolt - SEO & Performance
SEO is one of Webflow’s strongest areas. You get full control over meta tags, open graph settings, structured data, alt attributes, and canonical URLs. You can also create 301 redirects, build sitemaps automatically, and integrate with Google Analytics or Tag Manager. Hosting is done via fast global CDNs, which enhances site speed and performance.
Webflow’s SEO toolkit includes:
- Custom meta titles and descriptions
- Open Graph settings
- 301 redirects and canonical tags
- Automatic sitemap.xml and robots.txt
- Fast CDN hosting

Bolt doesn’t go as deep into SEO controls, but it covers the basics. Pages are fast, code is clean, and you can edit meta titles and descriptions. Its AI also offers help in writing these fields, which can be handy for solo founders who aren’t SEO-savvy. That said, you won’t find features like redirects or schema markup—yet.
Bolt is SEO-friendly by default with:
- Clean code structure
- Fast page loads (thanks to Vercel)
- AI-suggested meta tags (basic)
- Limited advanced SEO settings
✅ Webflow is built for SEO professionals—down to structured data and schema markup.
✅ Bolt is fast and clean, but lacks deep customization for SEO-heavy sites.
Webflow vs Bolt - Resources & Community
Webflow has been around for over a decade—and it shows. The Webflow University is a gold standard in product education, filled with tutorials, interactive courses, and documentation. There’s also a thriving community: from Twitter threads to YouTube channels to a massive clonables library, you’re never alone.
- Webflow University (free, in-depth learning platform)
- Active forums and Reddit communities
- Webflow Experts & Partners directory
- Massive ecosystem of freelancers, clonables, YouTube creators
Bolt’s community is smaller but highly engaged. Most conversations happen in their Discord, where early adopters and the founding team regularly chat about features, use cases, and improvements. Documentation is growing, and the product is evolving rapidly with user feedback.
- Discord community
- Basic documentation in Notion
- Active founder engagement
- Small but growing user base
✅ Webflow has a decade of support, creators, and third-party tooling.
✅ Bolt is newer, but its community is active and close to the product team.
Webflow vs Bolt - AI Integration
Bolt is built around AI. From layout generation to headline writing, AI is integrated into the core experience. You can prompt it with natural language, “add a pricing section,” “rewrite this paragraph,” or “create a hero with a CTA”, and the AI gets to work. It’s like building a site with ChatGPT beside you.
Here’s where Bolt shines:
- You can type “/section” and describe what you want. The AI will generate the layout.
- Need a FAQ block or a call-to-action section? The AI will draft it instantly.
- It feels like prompting ChatGPT, but in your website builder.
Webflow is beginning to experiment with AI features, like automatic image alt tag generation, basic meta writing, and AI-assisted design recommendations. But these tools are still in early access or beta and not yet central to the platform.
Webflow AI tools:
- Alt text suggestions
- Meta tag writing (in beta)
- Code-based AI integrations via third-party tools
✅ Bolt = AI-first platform designed for natural creation
✅ Webflow = AI-enhanced classic builder, still maturing
Final Thoughts: Classic Power vs AI Speed
Both Webflow and Bolt are exceptional platforms, but they serve very different needs.
Webflow is the established leader for custom design, structured CMS workflows, SEO, and enterprise scalability. It takes time to learn but gives you full control over every detail. Bolt is a lightweight, AI-driven builder made for modern creators and fast-moving teams. It strips away friction, automates the basics, and helps you ship quickly, without design bottlenecks.
Choose Webflow if:
- You manage complex content or design systems
- SEO is a key growth lever
- You need visual precision or localization
- You’re building at scale or for clients
Choose Bolt if:
- You want to go live fast without learning curves
- You’re a solo builder or startup founder
- You value AI-powered productivity
- You prioritize simplicity and speed over customization

.svg)
.svg)
.svg)
.svg)