Webflow vs Figma Sites: Which One Powers Better Websites?

Webflow and Figma Sites serve different stages of the website lifecycle in 2026. Figma Sites excels at real-time collaboration and rapid publishing for design-first teams, but remains limited in CMS depth, SEO control, and scalability. Webflow provides a full production-ready environment with advanced content management, animations, and performance optimization. For businesses moving beyond static sites toward long-term growth, the difference lies in how well each platform supports real-world scale, search visibility, and ongoing iteration.
As the landscape of web design continues to evolve, two names have emerged as prominent players: Webflow and the newly launched Figma Sites. Both promise an intuitive design experience and powerful site-building capabilities. But which one truly stands out when it comes to real-world application, scalability, and seamless development? In this detailed comparison, we'll dissect everything you need to know about Webflow vs Figma Sites, including ease of use, CMS capabilities, design flexibility, SEO options, and more.
At Broworks, we specialize in helping brands move from design tools like Figma to live, high-performing websites in Webflow. Learn more about our Webflow services to see how we transform static designs into conversion-driven experiences.
Platform Overview: Webflow vs Figma Sites
Webflow: The All-In-One Solution
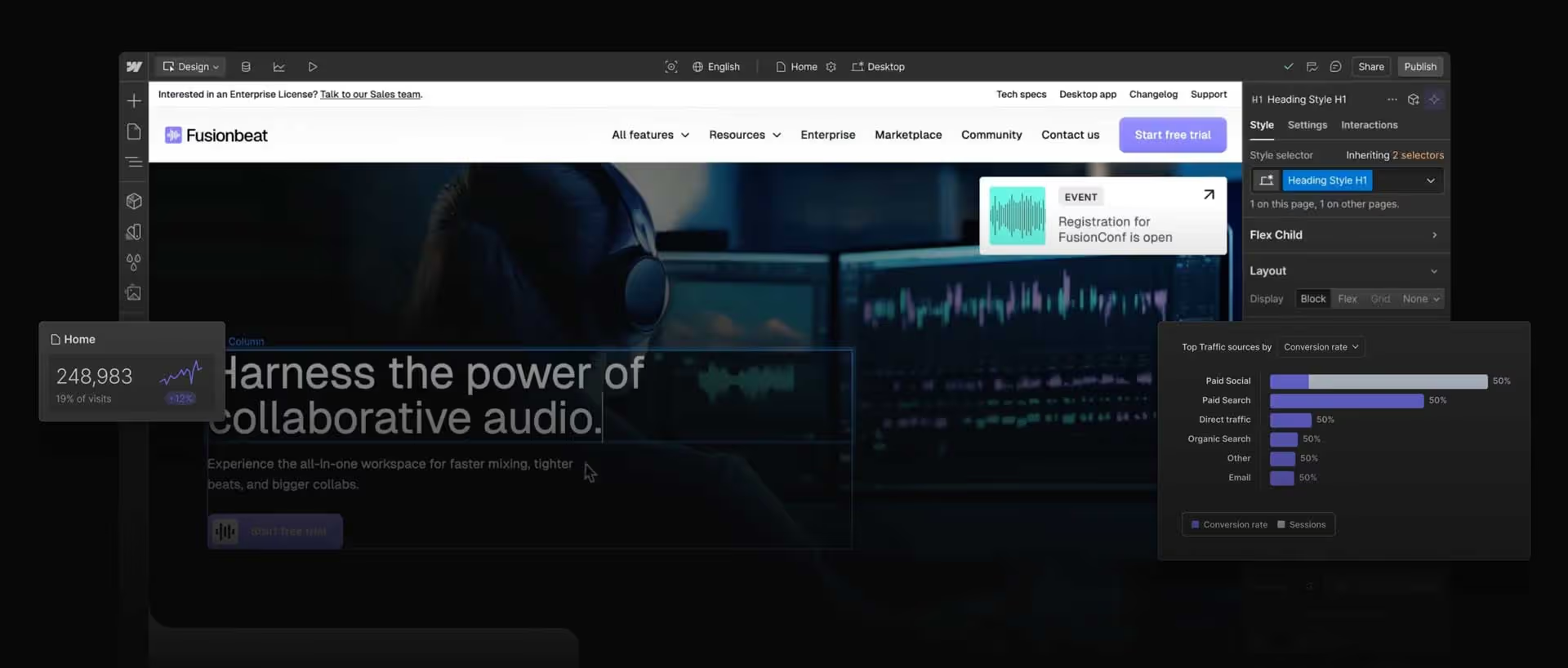
Webflow is a full-fledged no-code platform that empowers designers to create responsive, interactive websites without writing a single line of code. It combines the flexibility of design tools like Photoshop or Sketch with the power of front-end development.
Core Features:
- Visual CMS for dynamic content
- Advanced interactions and animations
- Built-in SEO tools
- Complete control over HTML, CSS, and JavaScript
- Hosting and domain management
Webflow stands out for its professional-grade designs, real-time front-end editing, and seamless CMS integration, making it ideal for marketers, designers, and developers looking for high scalability.

Figma Sites: New Player, Big Ambitions
Launched in 2025, Figma Sites extends the powerful collaborative design capabilities of Figma into the world of web development. Known for its design-first approach, Figma Sites allows teams to prototype and publish websites directly from Figma’s familiar interface.
Core Features:
- Direct site publishing from Figma design files
- Collaborative real-time editing
- Auto-layout and adaptive design capabilities
- Component-based design for modular development
- Integrations with popular Figma plugins
Figma Sites shines in its ease of use and real-time collaboration features. It eliminates the traditional handoff process, enabling designers to push updates live without waiting for developer support.

Ease of Use & Learning Curve
Webflow: Designer-Friendly but Requires Learning
Webflow's interface is robust and intuitive but has a learning curve, especially for non-designers. It mimics front-end coding principles with its layout system, Flexbox, CSS Grid, and custom animations. However, for designers familiar with HTML and CSS concepts, the platform is a powerhouse.
Pros:
- Intuitive drag-and-drop interface
- Deep customization options
- Visual CMS editor for live updates
Cons:
- Steeper learning curve for beginners
- Requires understanding of web development concepts
Figma Sites: Design-Centric and Seamless
Figma Sites is perfect for designers already familiar with Figma's interface. Its drag-and-drop functionality and component-based system make it incredibly easy to build interactive sites without the need for coding knowledge. If you’re just getting started, try our Free Figma Portfolio Template. It’s the perfect way to learn Figma’s interface before upgrading to a custom Webflow site for a live, responsive portfolio.
Pros:
- Extremely low learning curve
- Seamless collaboration in real-time
- True WYSIWYG editor
Cons:
- Limited back-end capabilities
- Currently lacks robust CMS and SEO tools
CMS and Content Management
Webflow: Robust Visual CMS
Webflow’s CMS is among the most powerful on the market. It allows users to design, create, and manage collections of data-driven content seamlessly. This is perfect for blogs, eCommerce stores, and portfolios. The best part? You can update content visually without diving into the backend. This is where Webflow clearly pulls ahead. Our WordPress to Webflow migration sprint helps teams stuck on legacy CMS platforms transition into Webflow’s modern content management with zero downtime.
Advantages:
- Custom CMS fields and collections
- Dynamic content linking with live preview
- API support for external integrations
Figma Sites: Limited Content Management
Currently, Figma Sites focuses heavily on design rather than content management. While it's perfect for static pages and design-heavy projects, it lacks the dynamic CMS capabilities seen in Webflow. This could be a bottleneck for those looking to scale with blogs or large databases.
Design Flexibility and Animation Capabilities
Webflow: Animation Powerhouse
Webflow shines in its ability to craft complex animations and interactions directly on the canvas. It leverages CSS and JavaScript for professional-grade animations, making it ideal for brands wanting immersive, interactive experiences.
Highlight Features:
- Parallax scrolling
- Multi-step animations
- Scroll-triggered interactions
- Lottie animations
Figma Sites: Collaborative Design, Minimal Animation
Figma Sites benefits from Figma’s auto-layout and design tools but is currently limited in advanced animation capabilities. While it supports basic animations, it doesn’t match Webflow's granular control over interactions.
SEO and Performance Optimization
Webflow: Built-in SEO Tools
Webflow is engineered with SEO in mind, offering full control over metadata, alt text, and structured data. Additionally, it optimizes images, minifies code, and supports SSL out of the box.
SEO Features:
- Custom meta titles and descriptions
- Alt text for images
- Schema markup for better indexing
- Fast-loading, clean HTML
Figma Sites: Yet to Catch Up
SEO is a weak spot for Figma Sites at the moment. While designs are clean and adaptive, Figma Sites doesn’t yet offer the same level of SEO configuration and page speed optimization as Webflow. For SEO-focused projects, Webflow currently has a clear advantage.
Collaboration and Team Workflows
Webflow: Designer-Centric with Developer Support
Webflow allows designers and developers to work in tandem, but real-time collaboration is not as fluid as Figma’s approach. For developers, Webflow’s front-end control is unmatched, but collaborative design is limited to a single editor at a time.
Figma Sites: Real-Time Collaborative Editing
Figma Sites excels in real-time, multi-user collaboration. Multiple team members can design, edit, and push changes live, making it a fantastic tool for design-first projects. This democratizes the process, allowing non-technical stakeholders to participate in the design workflow.
Pricing Comparison
Figma Sites is more budget-friendly initially, but Webflow’s end-to-end solution justifies its pricing for those who need hosting, advanced animations, and SEO support. If you’re unsure which platform aligns with your goals, our team can guide you. Start with a free consultation and we’ll map out the most cost-effective option for your needs.
Final Verdict: Which One Should You Choose?
If you are a designer-first team that prioritizes real-time collaboration and rapid prototyping, Figma Sites is an excellent choice. However, if you require scalable CMS, robust animations, and superior SEO tools, Webflow remains the go-to platform for professional-grade websites.
For most businesses looking for a seamless design-to-development workflow with integrated CMS and SEO, Webflow stands tall as the superior option.


.svg)
.svg)


