
Video brings movement, emotion, and retention where static design often falls short. It keeps users engaged longer, helps them absorb information faster, and adds depth to storytelling. From background hero clips that introduce a brand to testimonial and product videos that build trust, smart video placement turns browsing into an experience.
The key: mix creativity with clarity, use animation when filming isn’t needed, add subtitles for accessibility, and keep every second purposeful.
You probably heard that video is a great way to keep your visitors engaged a million times. We’re not going to dwell too long on that, but rather give you some ideas as to where you could incorporate video to make it seem natural and not too over-used.
Why video?
In case you are not 100% convinced you should use video, let us talk (briefly) about why the answer is yes.
Engagement: We mentioned the engaging part already: video will keep your users watching, and thus, keep them on the site. (If the video is interesting and useful, of course)
Information retention: As people are more and more skimming rather than reading through the text, video formats seem to be a better way to convey information. And even more importantly, a better way for people to remember information.
A new(er) format: Even though videos on websites are nothing new, it is still a fresher type of content on websites. In the beginning, the bigger the videos or pictures, the slower the website would be - meaning people would bounce pretty quickly from the webpage. Luckily, things have improved and changed, and there are numerous ways to keep your loading time fast even when using videos.
It’s fun - for everyone: Videos can be fun not only for people watching them but also for those creating them. Videos can be many different things and do not always require filming, actors, and a set. You can use animation to make everything more colorful and interesting.
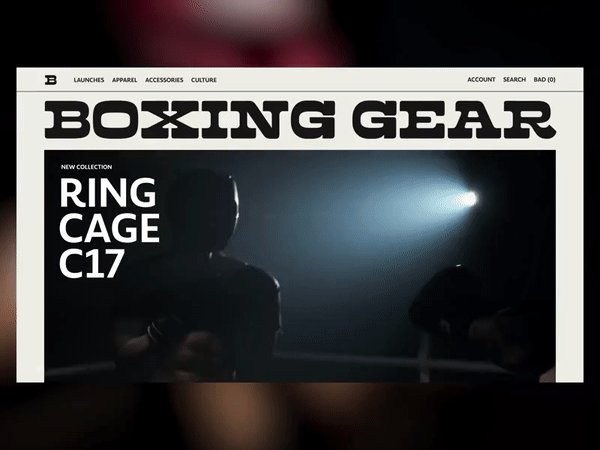
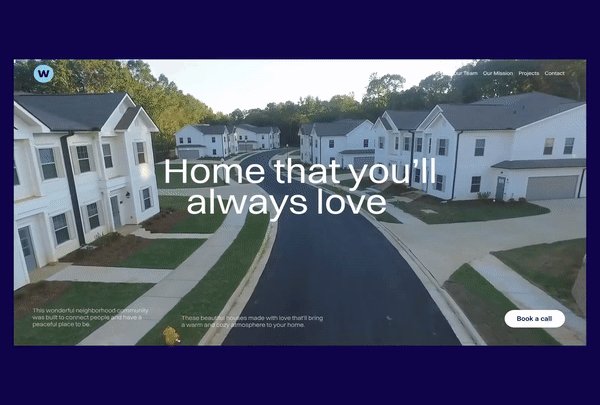
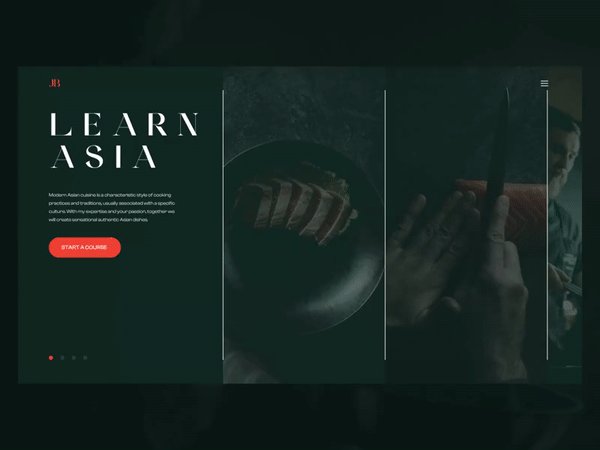
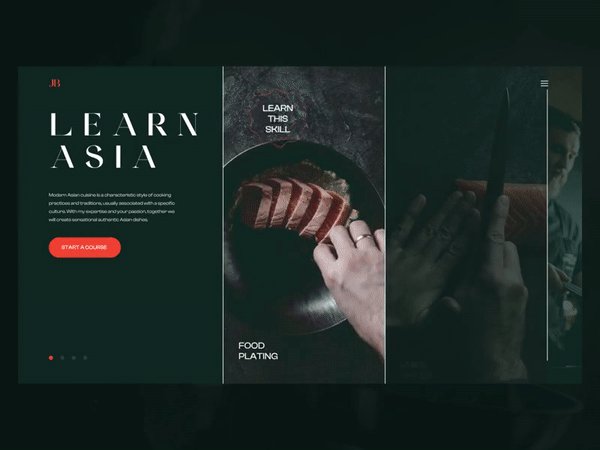
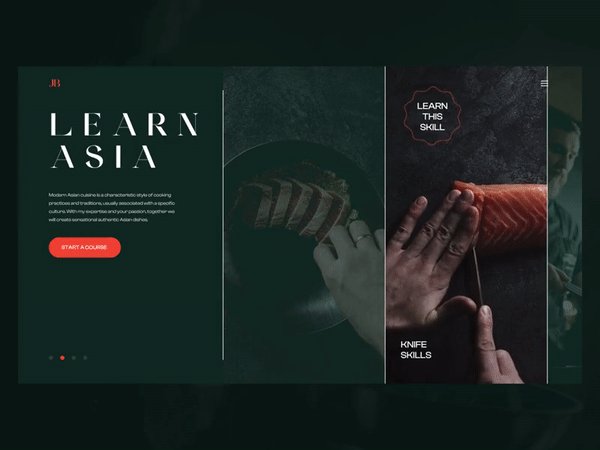
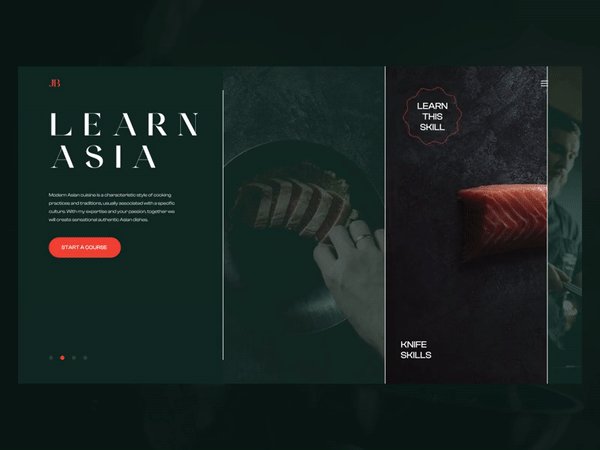
Background Video
Background video can be a hero image (but video), or even a full feed video.
You can choose to not have a static feed for your webpage in order to make the page pop up more or to showcase how your product or service works.
When choosing to do the hero video, you can go in different directions. This type of video could be made to add “a little something” or to even tell your story. You could create a video that will complement the story around your product, or just tell the visitor what the brand is all about.
Videos are a great way to tell stories, and hero videos will be the first thing a visitor will see. So, make it fun and impactful!

Welcome Video
You’ve probably seen welcome videos when visiting some SaaS (software as a service) solution’s websites. You would go on the website, and instead of a pop-up of a chatbot asking how they can help you, you could get a little pop-up cloud that offers a welcome message, usually explaining how a software works and what the idea behind it is.
That’s just one way you can use welcome videos. You can also add them on the About page, explaining a bit more about why you created a product, telling the story of your brand, etc.

How-To Videos
These are pretty self-explanatory. There is a rule in filmmaking that goes “show, don’t tell”.
How-to videos are useful in many ways. Show your users why your product/software/service is useful, how it works, how it helps them, etc.
How-to videos can also be used to help users solve some issues with your product, and can address some questions users might have.
If you’re selling a product, you can make cost-effective videos with just a single angle and one person explaining what’s going on.
If you’re selling software or a service, you can even use animation to show your customers more about them.

Testimonials
Anyone who works in marketing will tell you how useful testimonials are. A lot of people are looking for reviews of products or software before buying - especially if it’s a pricey investment.
Over the years (and with this realization in mind), companies have started writing their own testimonials in text form. They would get a picture from a stock website, invent a name and write whatever they would want a customer to say about them (or for a potential buyer to read about them). This is a common practice that is used across the globe and is hard to prove (have you ever noticed some dazzling reviews about an add-on for a vacuum cleaner on Amazon, for example? Probably fake).
That’s where video testimonials come in. These are harder to fake and seeing a genuine face and a person saying things that are non-scripted will make a brand seem more trustworthy.
And, yes - video testimonials on a brand’s website are still curated; but at least you know some people had a good experience with this company.

Product Videos
Product videos can seem similar to How-to videos but that’s not necessarily the case.
Yes, product videos could also cover any how-to questions a customer can have, but they can also go more in-depth about why the product is created, what its features are, showcase details, uses, etc.
Product videos could also be fancy beauty shots. These do require more money, people, and work - but once you see them…it’s going to be much harder to say no to.

In conclusion…
Here are some of our tips, in short:
- Video formats are still more interesting and engaging than still pagers.
- Not every video needs to be shot on camera - you can use animation.
- You can use videos in different positions and in different forms.
- In this blog, we covered 5 ways to use video on your website: Background/Hero, Welcome, How-tos, Testimonials, and Product.
- Make videos interesting! Not only for visitors but for yourself as well.
And, in the end, a tip: whenever you can, use subtitles. These are useful, especially if people have videos on mute, or have hearing problems.

.svg)
.svg)


.svg)


-SEO.avif)

