10 Webflow tools to improve website’s performance

Webflow isn’t just a design platform, it’s a hub for powerful integrations that extend functionality and streamline digital workflows. From analytics (Google Analytics, Hotjar) and automation (Zapier, HubSpot) to e-commerce (Shopify, Stripe) and dynamic content (Memberstack, Jetboost, Finsweet), these tools transform static websites into scalable, data-driven experiences. The takeaway: pairing Webflow with the right integrations bridges the gap between design and performance, helping teams automate, analyze, and grow smarter.
In today’s digital landscape, a powerful website isn’t just about beautiful design. It’s about functionality, ease of use, and the ability to integrate seamlessly with tools that enhance the user experience. For businesses and developers, Webflow has emerged as a top choice for building responsive, visually appealing websites. However, Webflow’s capabilities extend beyond its design features. With a wide range of integrations available, you can elevate your website’s performance, increase productivity, and provide more value to users.
Discover the top Webflow integrations to boost website functionality in this curated list. Whether you’re looking to improve SEO, streamline e-commerce, or automate marketing tasks, these integrations offer practical solutions that are easy to implement.
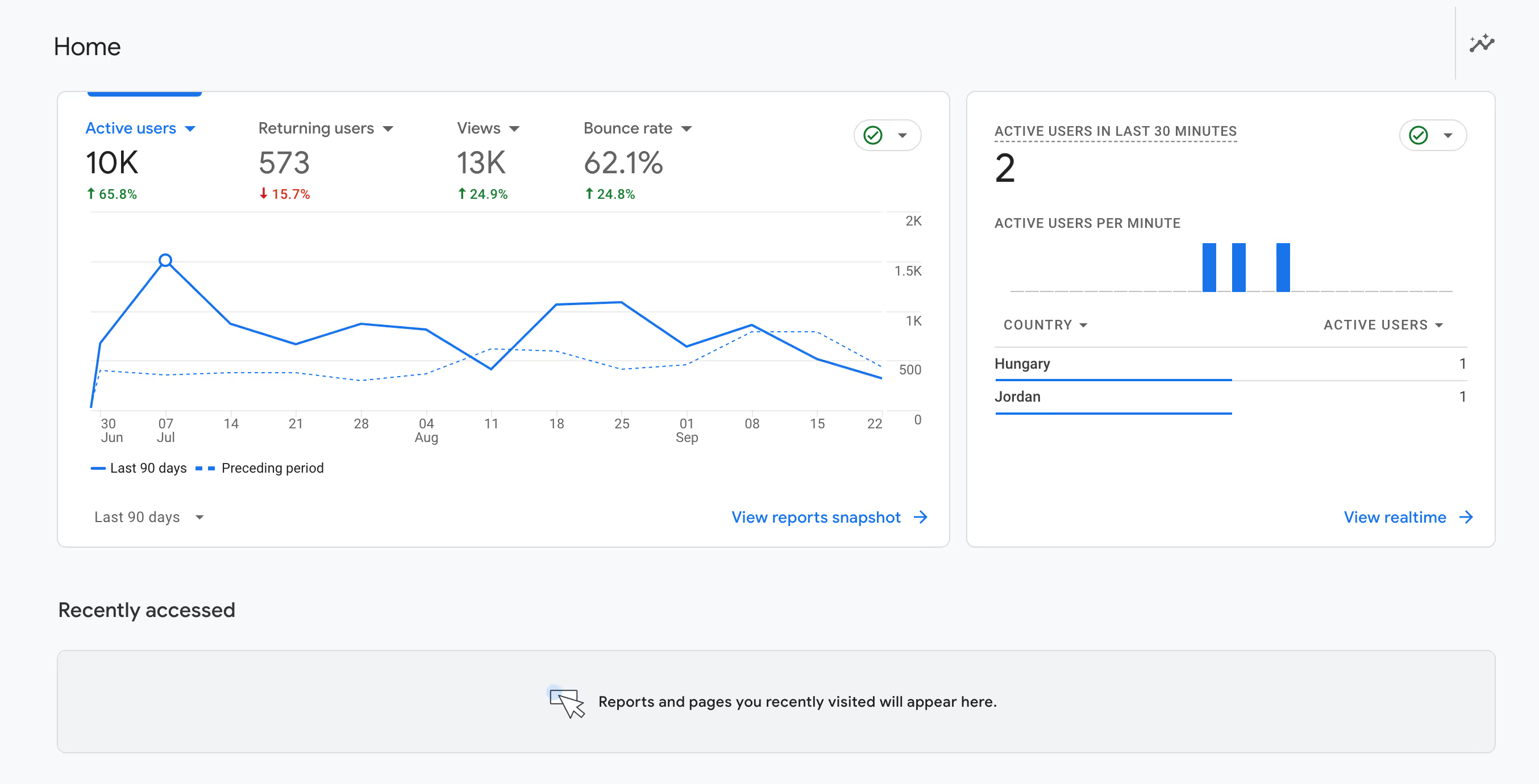
1. Google Analytics: Track Your Website’s Performance
One of the first tools every website should have is Google Analytics. This powerful integration allows you to track website traffic, user behavior, and conversion rates, helping you make data-driven decisions. Whether you’re optimizing your marketing campaigns or improving user experience, having insights into your visitors’ actions is essential.
How to Integrate Google Analytics with Webflow:
Simply paste your Google Analytics tracking ID into Webflow’s project settings, and you’ll start collecting data right away.

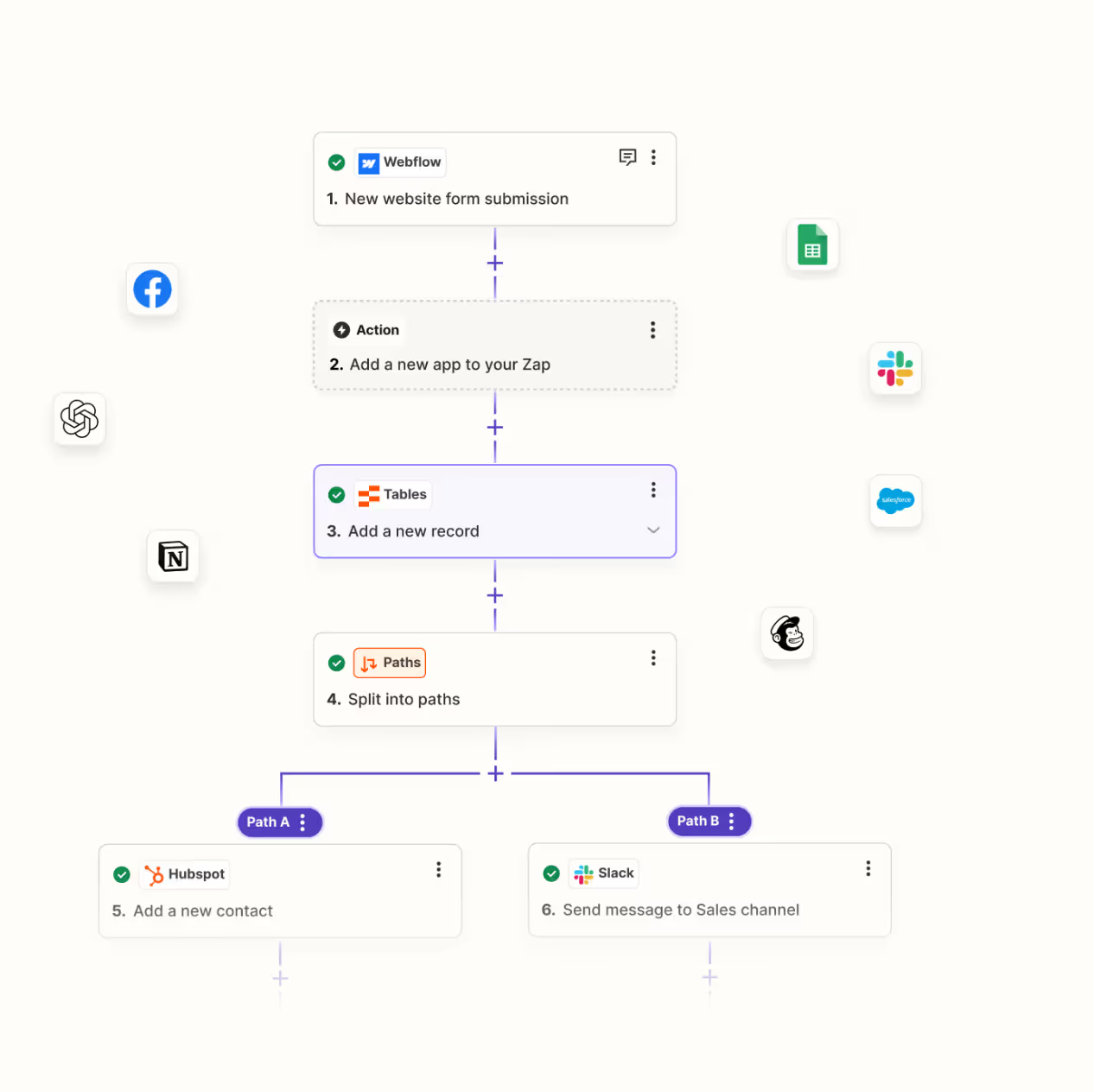
2. Zapier: Automate Workflows Without Code
If you’re looking to automate routine tasks between Webflow and other apps, Zapier is the go-to tool. This integration connects Webflow with thousands of third-party apps such as Gmail, Slack, and QuickBooks, allowing you to set up automated workflows—without writing a single line of code. Want to automatically send form submissions from Webflow to Google Sheets or trigger a Slack notification when someone makes a purchase? Zapier can do it for you.
How to Use Zapier with Webflow:
Once your Zapier account is connected to Webflow, you can start building “Zaps” to automate repetitive tasks across various platforms.

3. Mailchimp: Enhance Your Email Marketing
Email marketing remains one of the most effective ways to nurture leads and convert them into paying customers. By integrating Mailchimp with Webflow, you can effortlessly collect email subscribers through Webflow forms and manage them within your Mailchimp account. This is perfect for businesses looking to scale their marketing efforts with personalized email campaigns.
Setting Up Mailchimp with Webflow:
You can integrate Mailchimp by adding a form to your Webflow site and connecting it via an API key. Once set up, any form submissions are automatically synced with your Mailchimp audience.
4. Shopify: Build a Powerful E-Commerce Store
For businesses looking to expand into e-commerce, Shopify is one of the most popular platforms. While Webflow offers basic e-commerce functionality, integrating Shopify Buy Buttons can enhance your store’s performance, particularly if you already have a Shopify setup. This allows you to use Webflow for design and Shopify for robust e-commerce management, giving you the best of both worlds.
Integrating Shopify with Webflow:
You can embed Shopify’s Buy Button code directly into your Webflow pages, enabling visitors to purchase products without ever leaving your website.

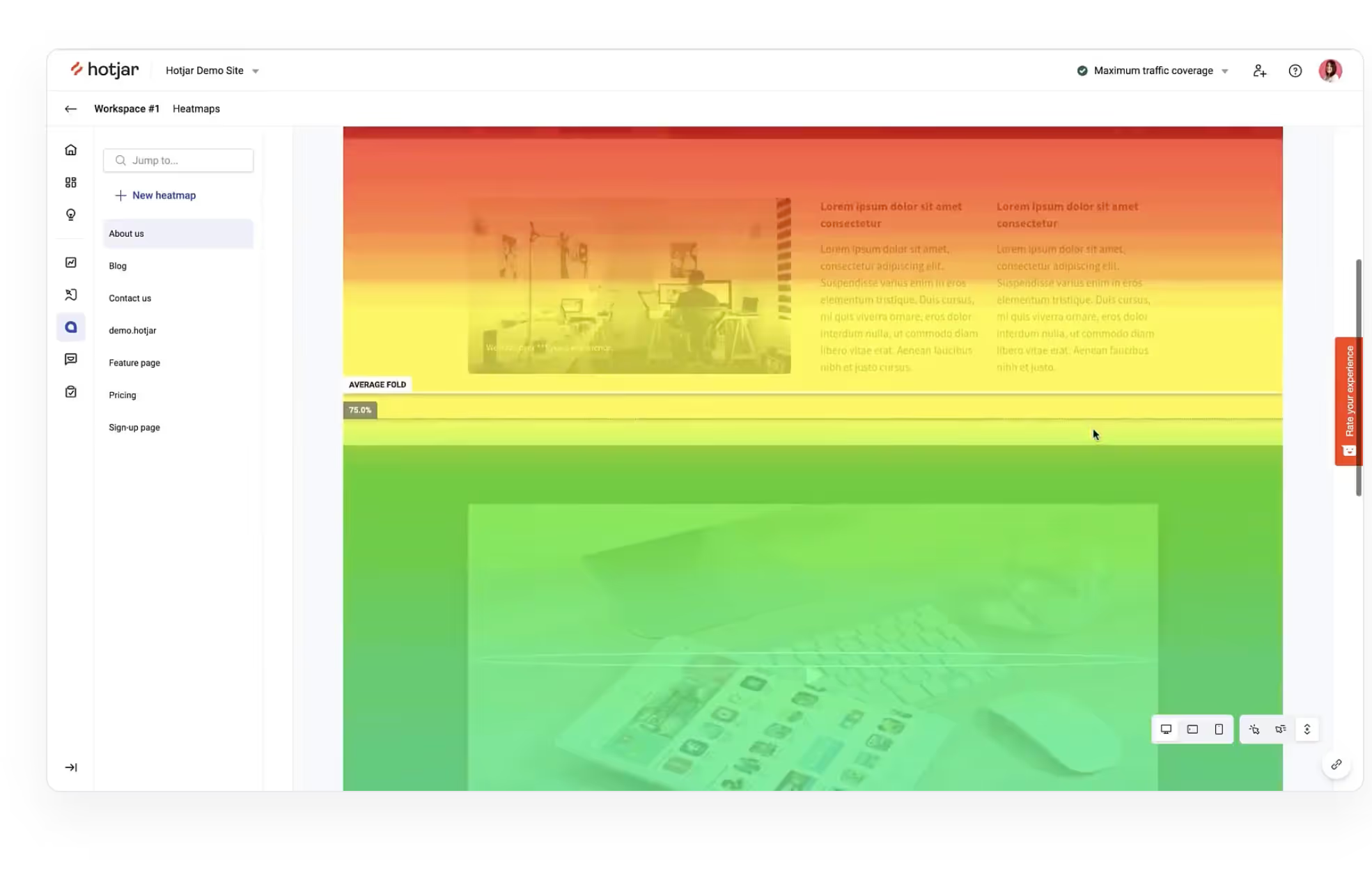
5. Hotjar: Understand User Behavior with Heatmaps
If you want to truly understand how visitors interact with your website, Hotjar is an invaluable tool. By integrating Hotjar with Webflow, you can track user clicks, scroll depth, and time spent on each section of your site. This helps you pinpoint areas of improvement and optimize your site’s layout based on real user behavior.
How to Use Hotjar on Webflow:
Simply add the Hotjar tracking code to your Webflow project, and you’ll start receiving heatmaps and session recordings of user behavior on your site.

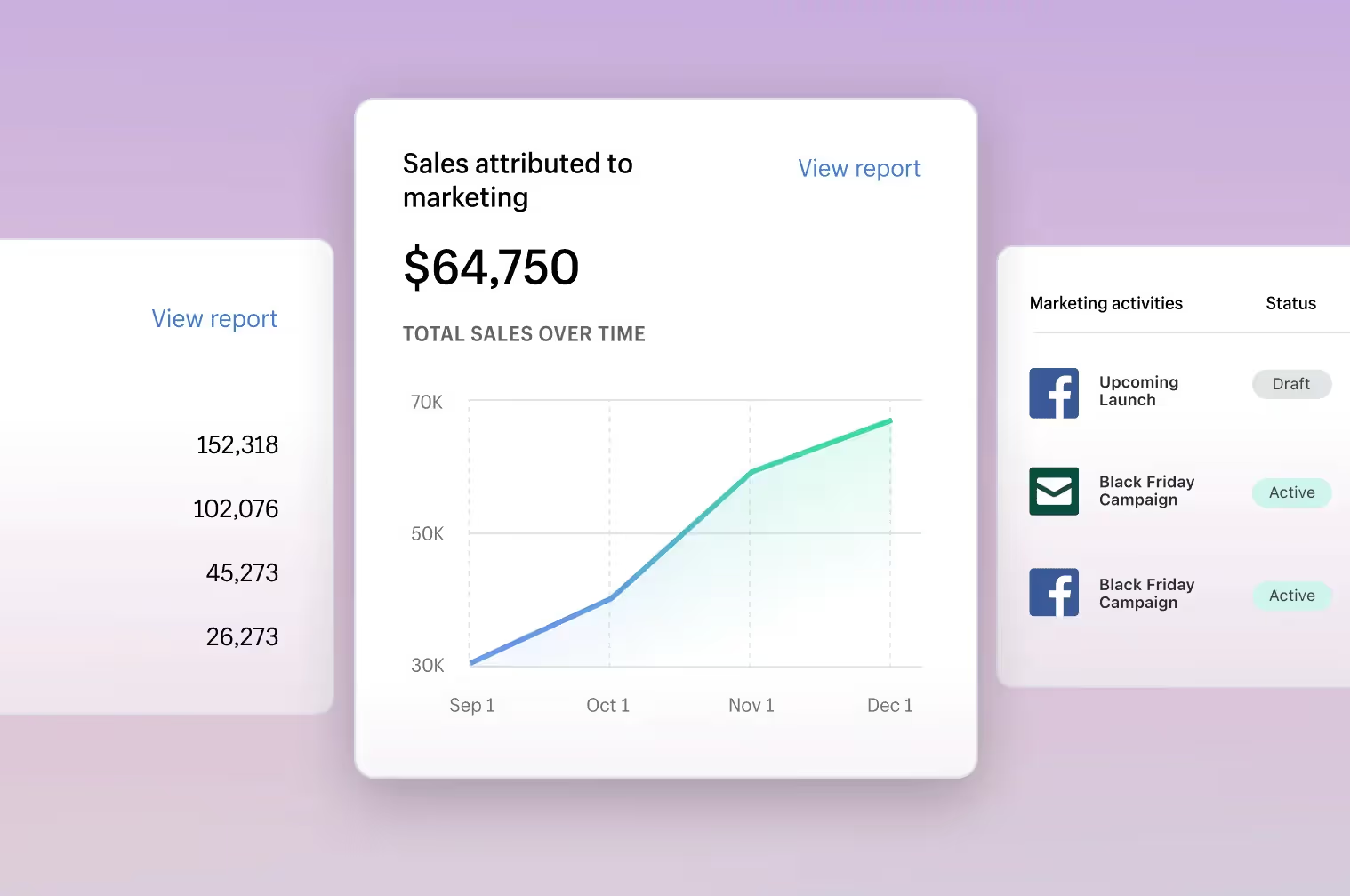
6. HubSpot: Nurture Leads and Improve Sales
Integrating Webflow with HubSpot can supercharge your lead generation and customer relationship management efforts. HubSpot’s robust CRM tools allow you to track customer interactions, manage contact information, and automate email marketing, all within a centralized dashboard. It’s a great fit for businesses looking to streamline their marketing and sales processes.
How to Integrate HubSpot with Webflow:
The HubSpot integration can be set up by embedding forms or tracking codes from HubSpot directly into your Webflow site, ensuring all your leads are captured and managed efficiently.
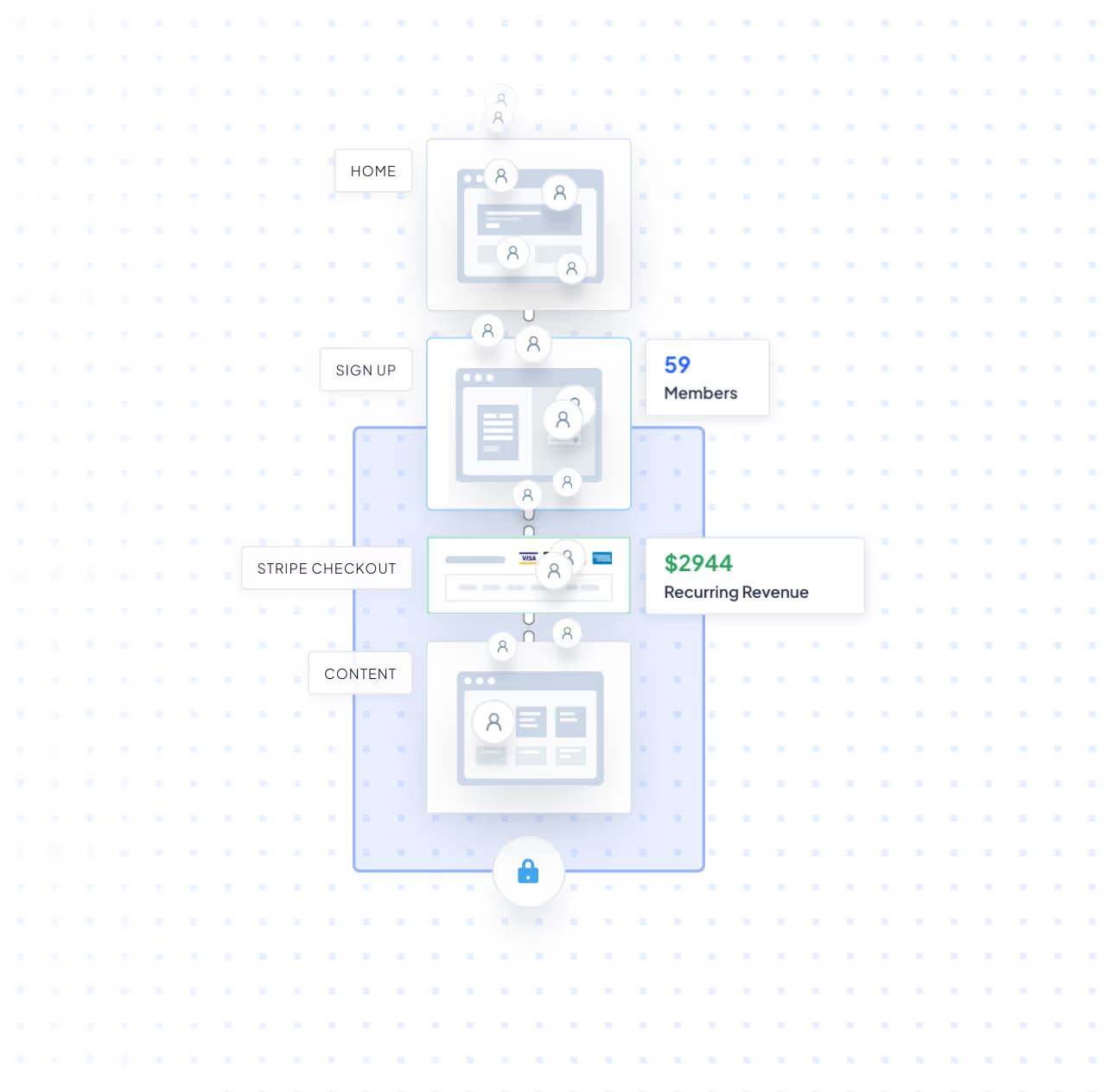
7. Memberstack: Create Membership Websites
If you’re building a website that requires gated content or membership functionality, Memberstack is a must-have integration for Webflow. It allows you to create member-only areas, manage subscriptions, and offer custom user dashboards—all within your Webflow site. This is especially useful for online courses, paid communities, or SaaS businesses.
Integrating Memberstack with Webflow:
After signing up for Memberstack, you can embed its membership features directly into your Webflow site. Users can log in, sign up, and manage their memberships seamlessly.

8. Jetboost: Add Dynamic Filtering and Search
Webflow is known for its visual design capabilities, but if you need more advanced functionality, Jetboost can take your site to the next level. With Jetboost, you can add dynamic filtering, real-time search, and “like” buttons to your Webflow site without custom coding. This is particularly helpful for blogs, product listings, or portfolio sites where users need to find specific content quickly.
How to Use Jetboost with Webflow:
Jetboost offers easy-to-install features that can be connected to your Webflow CMS, giving you more control over how users interact with your content.
9. Stripe: Simplify Payment Processing
For websites selling products or services, integrating Stripe with Webflow is essential for secure and smooth payment processing. Stripe allows businesses to accept credit card payments directly on their Webflow site, making it easier for customers to purchase without having to leave the platform.
How to Set Up Stripe on Webflow:
Stripe integration is built into Webflow’s e-commerce plans, so you can easily set it up in the project settings and start accepting payments immediately.

10. Finsweet’s Attributes: Unlock Advanced Functionality
Finsweet’s Attributes is a no-code toolset that enhances Webflow’s capabilities by adding features like dynamic filtering, load more buttons, and custom sliders. It’s perfect for developers who want to push Webflow’s limits without diving into JavaScript. Finsweet’s tools integrate smoothly into Webflow projects, making complex features accessible to non-developers.
How to Use Finsweet’s Attributes with Webflow:
Simply embed the relevant scripts from Finsweet into your Webflow project, and configure the options as needed to extend your site’s functionality.
Conclusion
Incorporating the top Webflow integrations to boost website functionality ensures a better experience for both site owners and users.
By carefully selecting the integrations that align with your business needs, you’ll unlock Webflow’s full potential and provide a superior experience for your users.

.svg)
.svg)


.svg)




