Webflow gegen Cursor: Website Builder Showdown

In der heutigen schnelllebigen digitalen Welt ist es für Unternehmen jeder Größe von entscheidender Bedeutung, eine Website zu haben, die Leistung bringt, konvertiert und skaliert. Egal, ob Sie Marketingleiter bei einem wachsenden Startup oder Gründer sind, der den Arbeitsablauf Ihres Teams vereinfachen möchte, die Tools, die Sie zum Aufbau Ihrer Online-Präsenz verwenden, sind wichtig.
Zwei Plattformen, die in diesem Raum Wellen schlagen, sind Webflow und Cursor.com. Beide bieten zwar moderne Lösungen für die Erstellung und Verwaltung von Websites, ihr Ansatz, ihre Zielgruppe und ihre Funktionen sind jedoch sehr unterschiedlich.
In diesem ausführlichen Vergleich werden wir Webflow und Cursor.com nach wichtigen Kategorien aufschlüsseln, darunter Benutzeroberfläche, Suchmaschinenoptimierung, Preisgestaltung, Vorlagen, KI-Funktionen und mehr. Außerdem werden wir ein neues Konzept vorstellen: KI-gestützte Webentwicklung für Marketer — ein Long-Tail-Keyword, das den Kern der Entwicklung dieser Plattformen zusammenfasst.
Überblick: Was sind Webflow und Cursor.com?
Webflow
Webflow ist ein Website-Builder ohne Code/Low-Code mit leistungsstarken visuellen Designtools, robusten CMS-Funktionen und nativem Hosting. Es ermöglicht Designern, vollständig ansprechende Websites zu erstellen, ohne herkömmlichen Code schreiben zu müssen. Dennoch generiert es produktionsreifes HTML, CSS und JavaScript im Hintergrund.
Ideal für: Designer, Entwickler, Marketingteams, Agenturenund Startups, die die volle Kontrolle über Branding, Leistung und Flexibilität haben wollen.

Cursor.com
Cursor.com ist eine kollaborative KI-gestützte Entwicklungsumgebung — stellen Sie sich vor, GitHub Copilot trifft auf Notion und VSCode. Sie wurde für Softwareentwickler entwickelt, die das Codieren, Debuggen und die Zusammenarbeit mithilfe generativer KI beschleunigen möchten.
Ideal für: Entwickler, technische Teams und KI-affine Ingenieure, die ihren Arbeitsablauf in einer Umgebung, in der das Programmieren an erster Stelle steht, optimieren möchten.

Webflow vs Cursor — Benutzeroberfläche und Benutzerfreundlichkeit
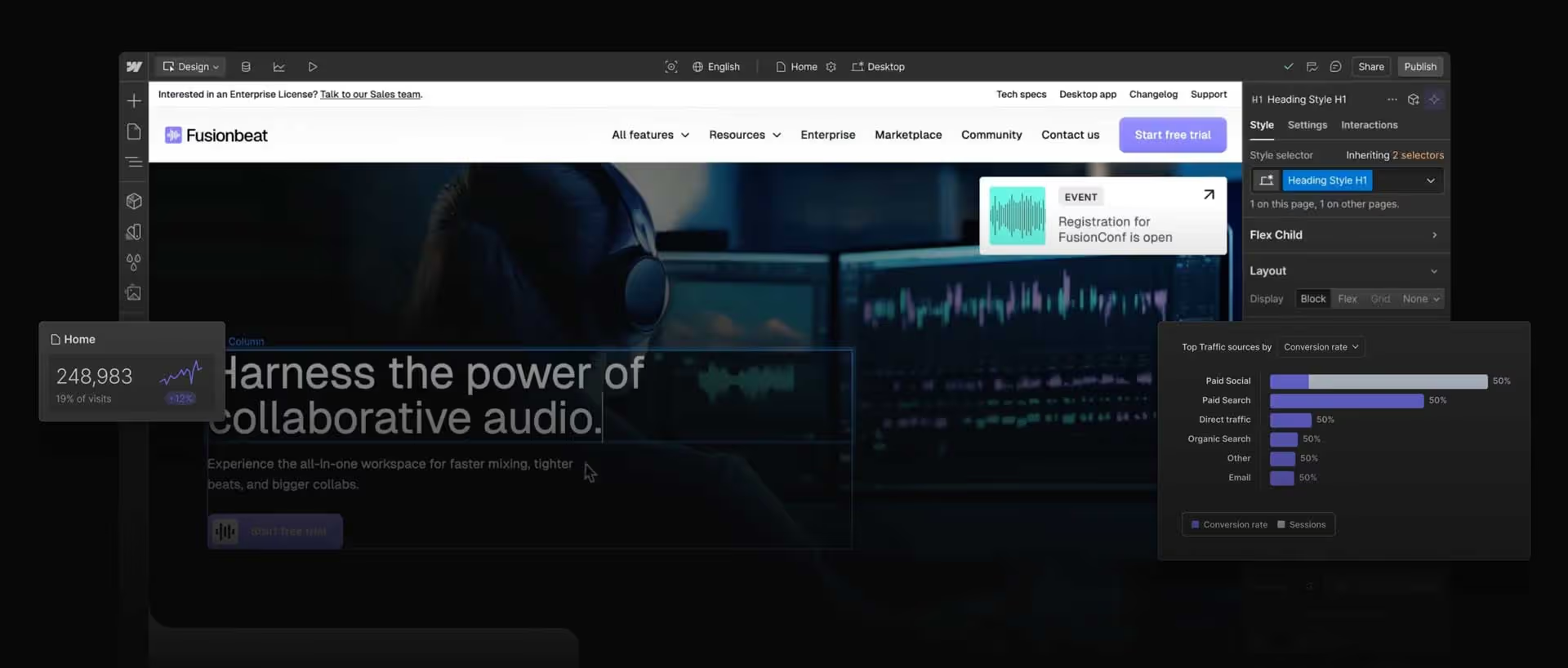
Webflow-Benutzeroberfläche
Die Oberfläche von Webflow ähnelt Designtools wie Figma oder Adobe XD, verfügt jedoch über eine Layout-Engine, die widerspiegelt, wie Browser Seiten rendern. Die Lernkurve ist steiler als bei Drag-and-Drop-Buildern wie Wix oder Squarespace, aber einmal gemeistert, bietet sie eine unübertroffene Designflexibilität.
Profis:
- Visuell und intuitiv für Designer
- Vollständig ansprechende Designkontrolle
- Integriertes CMS und E-Commerce
Nachteile:
- Lernkurve für Nicht-Designer
Cursor.com-Benutzeroberfläche
Die Oberfläche des Cursors ist eher codezentriert. Es basiert auf VSCode und fügt einen KI-gestützten Seitenleisten-Chat hinzu (ähnlich wie Copilot Chat) und integriert Git nahtlos.
Profis:
- Für Entwickler bekannt
- Blitzschnelle Codegenerierung
- Ideal für Debugging und Dokumentation
Nachteile:
- Nicht für technisch nicht versierte Anwender geeignet
- Kein visueller Site Builder
Webflow gegen Cursor — SEO-Funktionen
Webflow SEO
Webflow gibt die volle Kontrolle über SEO-freundlich Markup, Metatags, OpenGraph-Einstellungen, 301-Weiterleitungen, Alt-Attribute und mehr — alles über die Benutzeroberfläche.
- Benutzerdefinierte Metatitel und Beschreibungen
- Saubere Codeausgabe
- Schnelles Hosting (auf AWS und Fastly CDN)
- Automatische SSL-, Sitemap- und Barrierefreiheitsfunktionen
Herausragendes Merkmal: Die Fähigkeit von Webflow, schnell ladendes, semantisches HTML zu generieren, verschafft ihm einen erheblichen SEO-Vorteil.

Cursor.com SEO
Da Cursor kein Website-Builder an sich ist, sondern ein Code-Assistent, hängen die SEO-Fähigkeiten ausschließlich von der Implementierung durch den Entwickler ab. Sie können SEO-optimierten Code mithilfe der KI-Vorschläge von Cursor schreiben, aber Metatags, Sitemaps oder Bildoptimierung werden nicht für Sie verarbeitet.
Am besten für: Entwickler, die genau wissen, was sie manuell implementieren wollen.
Webflow vs Cursor — Preisvergleich
Webflow-Preisgestaltung (2025)
Webflow unterteilt seine Preisgestaltung in Lagepläne und Workspace-Pläne:
Lagepläne (für gehostete Websites):
- Anlasser: Kostenlos (WebFlow.io Domain)
- Grundlegend: 18$ pro Monat (benutzerdefinierte Domain, 250.000 monatliche Besuche)
- CMS: 29 USD/Monat (für inhaltsorientierte Websites)
- Geschäft: 49$ pro Monat (hoher Traffic, erweiterte Funktionen)
Workspace-Pläne (für Teams):
- Anlasser: Kostenlos (1 Platz)
- Kern: 19 USD/Monat/Benutzer (3 Benutzer)
- Wachstum: 49 USD/Monat/Benutzer (mehr als 10 Benutzer)
- Unternehmen: Benutzerdefiniert
Cursor.com Preisgestaltung (2025)
Cursor bietet derzeit ein Freemium-Modell mit kostenpflichtigen Tarifen an, die sich auf die Nutzung von KI-Funktionen und die Zusammenarbeit konzentrieren:
- Kostenlos: Eingeschränkte KI-Abfragen, 1 Projekt
- Profi: 20 USD/Monat — Unbegrenzter KI, Cloud-Zugriff
- Mannschaft: 40 USD/Benutzer/Monat — Zusammenarbeit, Organisationsfunktionen
- Unternehmen: Benutzerdefiniert — Vollständige Integration, Sicherheitsfunktionen
Urteil: Webflow ist strukturierter für inhalts- und designbasierte Projekte, während Cursor besser für Entwicklerteams skaliert werden kann, die komplexe Apps verwalten. Eine ausführliche Preiserklärung von Webflow finden Sie hier hier.
Webflow vs Cursor — Vorlagen und Anpassung
Webflow-Vorlagen
Webflow hat einen reichen Marktplatz mit über 2.000 Vorlagen für Unternehmen, Portfolios, SaaS und E-Commerce. Die Vorlagen sind vollständig anpassbar und wurden unter Berücksichtigung bewährter Verfahren erstellt.
- Bezahlte Vorlagen: 24—149 $
- Kostenlose Vorlagen verfügbar
- Figma zu Webflow unterstützte Workflows
Cursor.com Vorlagen
Cursor bietet keine visuellen Website-Vorlagen an. Entwickler können KI jedoch verwenden, um Codefragmente und sogar vollständige React-Komponenten auf der Grundlage von Eingabeaufforderungen zu generieren.
- Wiederverwendbare Codefragmente
- Geteilte Notizbücher
- Promptbasierte Entwurfsmuster
Webflow im Vergleich zu Cursor — KI-Funktionen
Webflow
Webflow hat kürzlich KI-Funktionen eingeführt, darunter:
- Generierung der AI-Seitenstruktur
- Vorschläge zum Copywriting
- Automatisches Generieren von Metatags
- Stilbenennung (Client-First-Konventionen)
Noch früh, aber es deutet auf eine Zukunft hin, in der KI-gestützte Webentwicklung für Vermarkter zum neuen Standard wird.

Cursor.com
Cursor basiert von Grund auf auf KI. Sein Assistent kann:
- Generieren Sie Code aus natürlicher Sprache
- Bestehenden Code umgestalten
- Beantworten Sie Fragen zur Dokumentation
- Tests und Skripte erstellen
- Mit Kontext debuggen
Sein KI-Speicher und sein Chat-Kontext sind erstklassig und machen es für einfache Entwicklungsaufgaben leistungsfähiger als Webflow.

Webflow vs Cursor — Lernkurve und Community-Ressourcen
Webflow-Ressourcen
Webflow zeichnet sich durch Bildung aus:
- Webflow-Universität (preisgekrönte Tutorials)
- Community-Foren
- YouTube-Tutorials
- Veranstaltungen und Treffen
- Zertifizierungsprogramme
Wenn Sie aus dem Design oder Marketing kommen, ist der Hochlauf überschaubar.
Cursor.com Ressourcen
Cursor bietet eine Dokumentation im GitHub-Stil, Community-Support auf Discord-Basis und eingeschränktes offizielles Onboarding. Es setzt technische Sprachkenntnisse voraus.
Webflow vs Cursor — Integrationen und Erweiterbarkeit
Webflow
- Native Integrationen: HubSpot, Mailchimp, Google Analytics, Zapier
- Benutzerdefinierter Code (HTML, JS)
- Einbettungen von Drittanbietern
- CMS-API und Marktplatz für Webflow-Apps
Cursor.com
- Git-, GitHub- und VSCode-Erweiterungen
- Zugang zum Terminal
- OpenAI-API-Integration
- Plugin-System (Frühstadium)
Endgültiges Urteil: Welches ist das Richtige für Sie?
Wählen Sie Webflow, wenn Sie:
- Benötigen Sie eine vollständig benutzerdefinierte, responsive Website, ohne Code schreiben zu müssen
- Willst du volle SEO-Kontrolle und hohe Designflexibilität?
- Sind ein Vermarkter, Designer oder Startup-Team
- Kümmere dich um Vorlagen, CMS und visuelles Branding
Wählen Sie Cursor.com, wenn Sie:
- Entwickeln Sie als Entwickler Web-Apps, nicht nur statische Websites?
- Willst du eine tiefe KI-Integration, um die Codierungsgeschwindigkeit zu verbessern
- Arbeiten Sie mit Git-Workflows und bevorzugen Sie Code-First-Umgebungen
- Benötigen Sie kollaborative Debugging- und Skripting-Tools
Fazit
Sowohl Webflow als auch Cursor.com sind zukunftsorientierte Plattformen, aber sie bedienen sehr unterschiedliche Zielgruppen. Wenn Sie nach einem visuellen Website-Builder suchen, der Design-, Leistungs- und Marketinganforderungen in Einklang bringt, ist Webflow kaum zu übertreffen. Wenn Sie andererseits komplexe Software entwickeln und KI als Ihren Programmierpartner haben möchten, ist Cursor.com ein echter Wendepunkt.
Welchen Weg Sie auch wählen, die Zukunft tendiert eindeutig in Richtung einer schnelleren, intelligenteren und kollaborativeren Webentwicklung — und beide Tools sind Teil dieser Geschichte.
.svg)
.svg)




