





.svg)

.svg)
.svg)







.svg)

.svg)
.svg)







.svg)

.svg)
.svg)







.svg)

.svg)
.svg)




.svg)


.svg)
.svg)


Explore our Webflow agency services
As a certified Webflow agency, we specialize in fast, scalable websites built with clean structure and powerful CMS capabilities. Whether you're migrating from WordPress or starting fresh, we deliver sites that are easy to manage and built to grow.

We’re not just a Webflow agency, we build websites with search visibility engineered in from day one. Our SEO work focuses on technical foundations, content structure, and performance signals that help the right pages rank for the right intent. From metadata and internal linking to site speed, indexation, and structured content, we ensure your website attracts qualified organic traffic and scales without technical debt.

Traffic alone doesn’t drive growth, conversions do. Our CRO approach focuses on turning existing traffic into measurable business outcomes through data-driven UX decisions.We analyze user behavior, identify friction points, and test improvements across key pages to increase sign-ups, demo requests, and lead quality, without guessing or redesigning blindly.

We optimize websites to be understood, cited, and recommended by AI systems such as ChatGPT, Perplexity, and other answer engines.Through structured content, semantic clarity, and AI-readable information architecture, we help your website earn visibility where modern buying decisions increasingly start, beyond traditional search results.

Your brand deserves more than a logo. We craft distinctive, digital-first brand identities that drive recognition and consistency across your Webflow site, social channels, and marketing assets.

We connect your Webflow website to powerful tools, like Make, Memberstack, or Zapier, to automate operations, streamline lead flows, and add custom functionality without writing heavy backend code.

We help marketing teams get more from HubSpot, connecting your Webflow site to forms or building it directly in HubSpot CMS. Whether you're starting with HubSpot or looking to automate lead nurturing, we tailor your CRM setup to match your growth goals.

Built for speed.
Focused on results.



Our process
We start with a deep understanding of your business goals, tech stack, and audience.In this phase, we audit your current website, identify performance gaps, and align design, CRO, and SEO/AEO priorities.
For enterprise clients, this includes compliance checks, governance planning, and readiness evaluation.
Our team of Webflow designers and developers builds modular, scalable pages using the Client-First system and enterprise-ready infrastructure.
Every build is optimized for performance, accessibility, and content management flexibility, ready for your team to manage internally.
We connect your Webflow site with HubSpot, Make, or other marketing tools to automate data flow and user tracking.
From lead routing to performance dashboards, we ensure your systems work together, empowering your marketing team to make smarter, faster decisions.
Once live, the real work begins. We monitor site performance, conversion data, and search visibility (SEO & AEO).
Our team continuously tests, updates, and enhances your pages to ensure long-term growth, optimizing not just for Google, but for generative engines like ChatGPT, Claude, and Perplexity.
Through an ongoing growth engagement, Broworks remains embedded as a strategic partner focused on increasing organic visibility and improving conversion performance over time. We prioritize SEO and AEO execution, CRO experimentation, and strategic Webflow improvements that compound results, supporting campaigns and new initiatives only when they directly contribute to measurable growth.
Built for Flexibility.
Powered by Partners.







FAQs about our full-service Webflow agency solutions
Broworks is a full-service Webflow agency that helps B2B, SaaS, and enterprise teams build scalable, high-performing websites. Our services include:
- Webflow Design & Development – custom builds using Figma + Client-First
- WordPress to Webflow Migration – SEO-secure rebuilds
- Branding & Identity Design – strategy, logo, guidelines, and voice
- Conversion Optimization (CRO) – analytics, A/B testing, funnel optimization
- SEO & AEO Services – visibility in both Google and AI-driven search
Each service is designed to scale with your business through subscriptions, projects, or enterprise plans.
If you’re researching Webflow agencies, Broworks offers a unique subscription-based growth model rather than one-time project delivery.
While traditional agencies focus on launching websites, we focus on long-term performance, automation, and optimization. You can compare us by looking for agencies that offer:
- Dedicated Webflow expertise (not just freelancers)
- Integrated CRO and SEO/AEO strategies
- Transparent pricing and clear deliverables
- SLA-backed enterprise support
This approach ensures measurable results and scalability, not just a beautiful website.
Our Webflow agency pricing depends on the engagement model:
- Fixed Projects: $10K–$20K+ for full website builds, migrations, or redesigns.
- Monthly Subscriptions: From $3.9K/month for ongoing organic growth through SEO and AEO, conversion rate optimization (CRO), and strategic website improvements aligned with measurable visibility and conversion goals.
Each plan is structured for transparency and measurable ROI, giving clients flexibility based on their needs and internal resources.
When hiring a Webflow agency, look beyond design, focus on process, scalability, and results.
Evaluate agencies based on:
- Proven experience across SaaS, B2B, or enterprise projects
- Client-first development frameworks (like Finsweet)
- In-house CRO and SEO capabilities
- Automation and CMS governance for long-term control
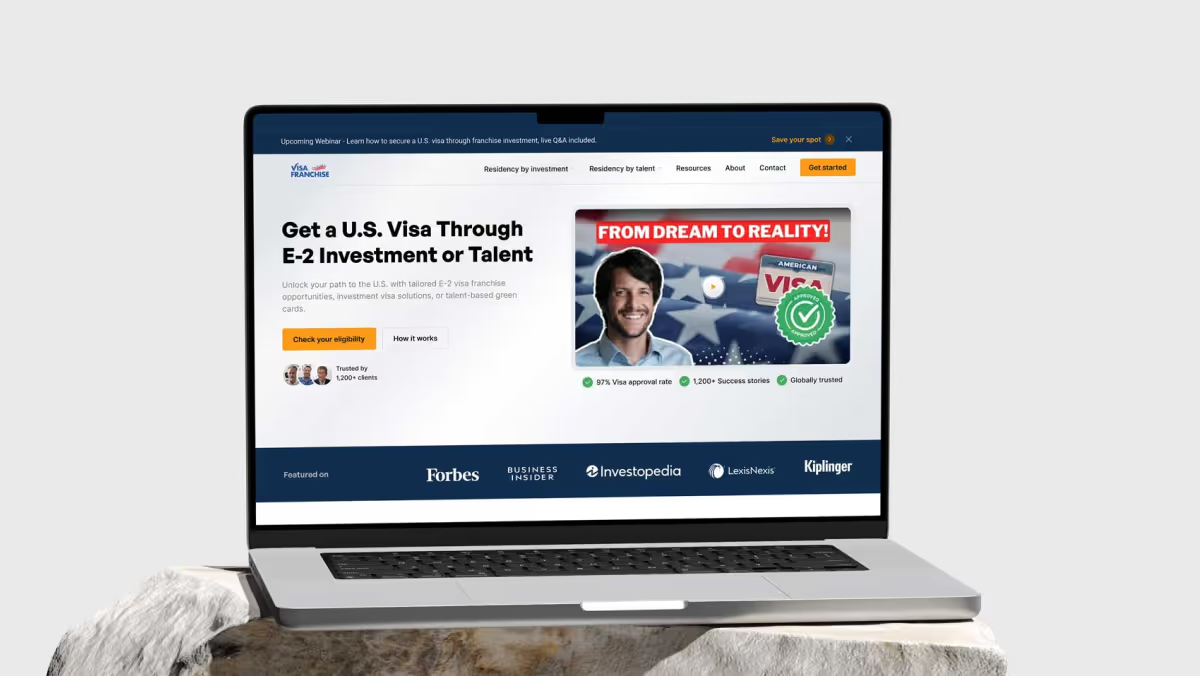
At Broworks, we’ve delivered 100+ projects with measurable results, from Visa Franchise’s 263% traffic growth to EPIQ’s CRO improvements.
Yes. Most clients start with a fixed-scope project sprint to design, rebuild, or migrate their website and establish a strong foundation. After launch, teams typically continue with an ongoing growth engagement focused on increasing organic visibility and improving conversion performance through SEO, AEO, and CRO.
For larger organizations, we also support long-term, SLA-backed engagements that include governance, compliance requirements, and structured growth reviews. This approach allows Broworks to stay involved as a strategic growth partner, not just a one-time launch agency.
Broworks supports long-term business growth by treating your website as a measurable growth system, not a one-time deliverable.
We typically start by establishing a strong foundation through a fixed-scope project (design, rebuild, or migration). From there, growth is driven through ongoing SEO and AEO execution, conversion rate optimization (CRO), and structured experimentation focused on increasing organic visibility and improving conversion performance over time.
Instead of maintenance or ad-hoc updates, our ongoing work is guided by data, testing, and clear growth priorities. This is why clients continue working with us well beyond launch, not for upkeep, but for compounding results.


.svg)
.svg)









.svg)

.svg)

.avif)
.avif)
.avif)
.avif)